Using Jekyll Atom from start to finish
- 25 February 2016
- #jekyll-atom
Jekyll-Atom is my Atom package for working with Jekyll (as the name implies).
It makes working Jekyll a breeze but I have a had a couple of questions about how some of it works, so I am going to walk though the writing of this post.
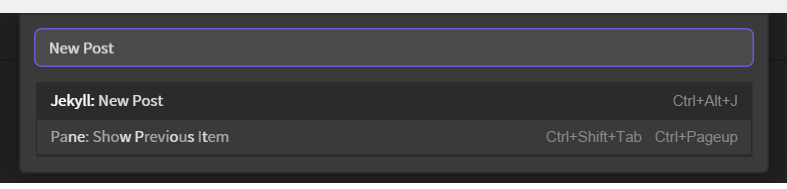
First off with Atom open in this site I bring up the command palette Ctrl-Shift-P and type in New Post

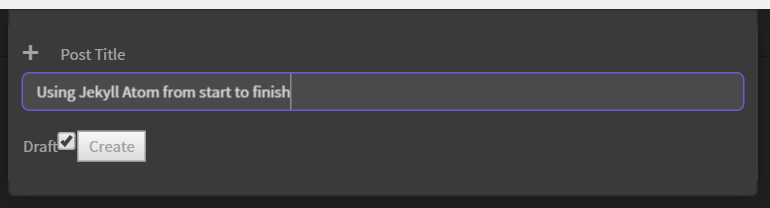
Hitting enter brings up the new post dialog which I give the title and tick the box to say this post will be a draft.

Hitting enter here will create _dratfs/2016-02-03-using-jekyll-atom-from-start-to-finish.markdown with the front matter already in it and open it in Atom for you.
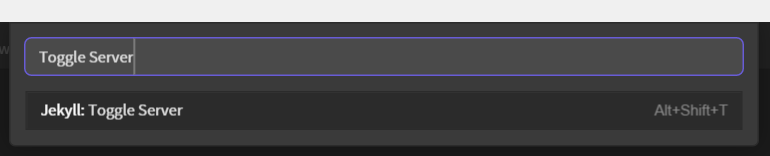
Now I start to write this post which takes little explaining. I did how ever want to preview the post as a wrote it which I did using the preview server in Jekyll Atom. Searching for Toggle Server in the command palette and hitting Enter starts it up.

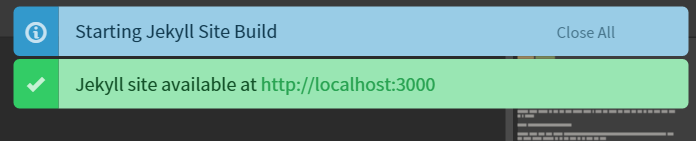
A couple of notifications appear straight away telling me that the server is running and Jekyll is starting to build my site.

Jekyll-Atom is also listening for any save events in Atom and will build the site again as soon as it sees one.
This means after hitting save my site is normally built ready to preview in the time it takes to alt-tab into Chrome and refresh the page.
You may need to add
show_drafts: trueto your_config.ymlto have drafts appear.
Now that this post is written it is time to publish it, moving it from drafts to _posts which Jekyll-Atom does through the _Publish Draft command.

Jekyll-Atom also updates the date/time to the current date/time as it publishes saving a bit of time updating it myself.
One last check of the preview site with the new URL for the post and everything is ready to commit!
That covers most of the features I use on a day to day basis but there are quite a few more detailed in the Readme which I encourage you to read.
